Threejs+Blender打造3D全景VR画展「2」
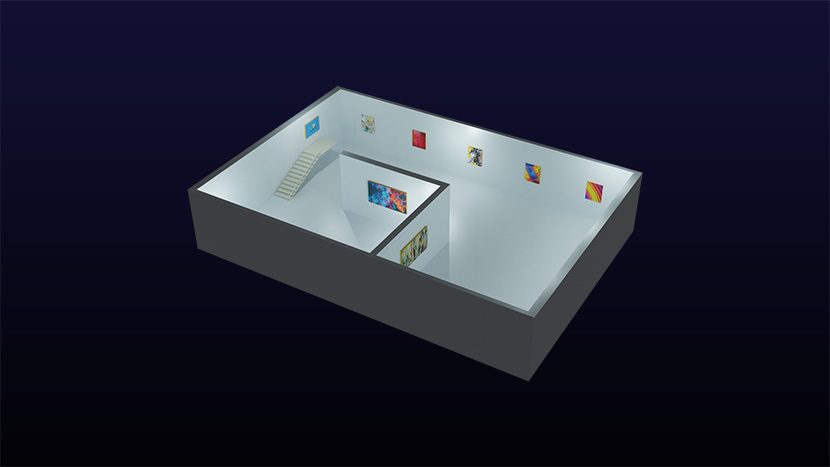
在本教程的第一部分我们完成了模型的导入和材质的加载,接下来分别介绍一下灯光的调试;如何实现简单的碰撞检测;以及在移动设备上实现导航功能。
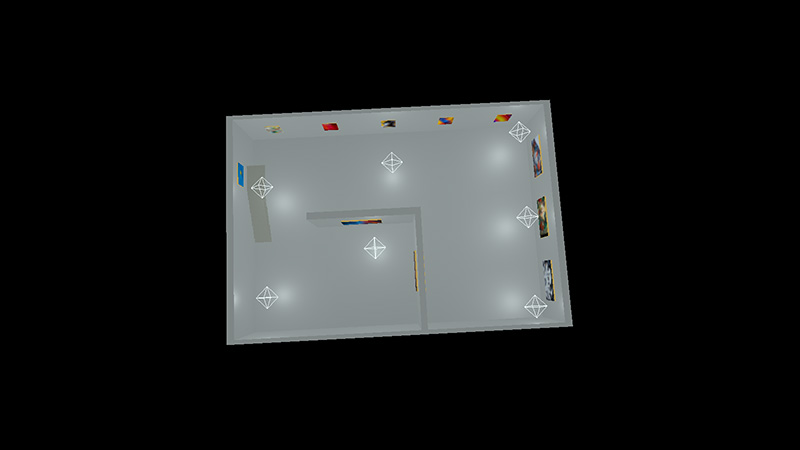
灯光的调试
在three.js中我们可以使用LightHelper来调试灯光的位置,这里我们使用点光源,在调试好灯光的位置后,通过调整光源的强度和距离使效果接近blender中渲染效果。
const pointLight1 = new THREE.PointLight(0xe0ffff, 0.1, 20)
pointLight1.position.set(-2, 3, 2)
使用three.js无法100%的还原blender的渲染效果,如果需要和渲染效果完全一致,可以考虑将场景光照和阴影全部烘培到材质上,这样做的不但可以解决光照计算造成的性能损失,同时也可以100%还原blender中的渲染效果;缺点也是显而易见的,这样不能实现实时的动态光影效果,大家可以根据项目需要取舍优化。
实现简单的碰撞检测
这里我使用了three.js中的射线raycast来防止主角穿墙而过,首先从主角的正前方向创建一条射线,当射线和障碍物的距离小于一定的值时停止主角的移动。
const pos = player.position.clone()
let dir = new THREE.Vector3()
player.getWorldDirection(dir)
let raycaster = new THREE.Raycaster(pos, dir)
const intersect = raycaster.intersectObjects(colliders)
if (intersect.length > 0) {
if (intersect[0].distance < 1) {
//发生碰撞
}
}
是不是很简单,如果要实现更精确的碰撞检测,推荐使用cannon.js物理库。
在移动设备上实现导航
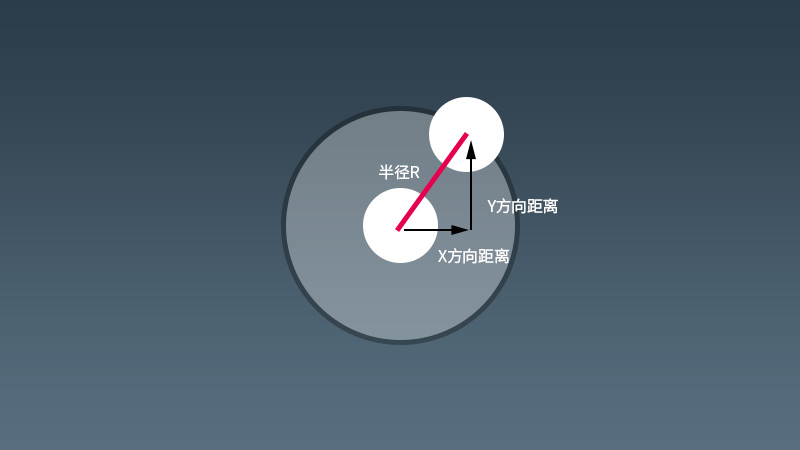
为了方便在移动设备上导航,这里我用一个joystick操作杆在手机设备上移动和旋转我们的主角。

限制中间的白色圆形按钮只能在半径R的范围内移动,然后计算x,y方向的移动距离,将他们分别和半径R相除得到移动和旋转的增量。
总结
通过这个小应用我们对three.js和blender结合做了初步的探索,之后行歌会在这方面做更多的尝试,做更多的分享。
源码地址:https://github.com/imokya/3dvr-gallery