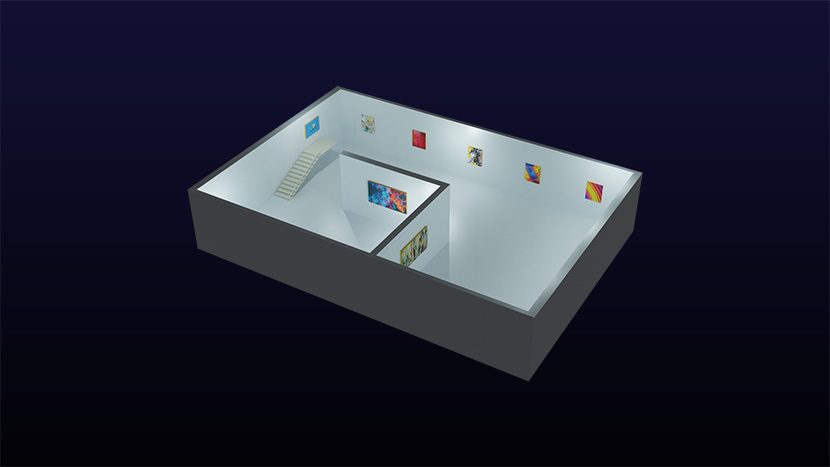
动态光照是three.js应用的主要性能瓶颈之一,尤其是模型材质比较复杂时,动态光照需要消耗更多的计算资源。 ...
在本教程的第一部分我们完成了模型的导入和材质的加载,接下来分别介绍一下灯光的调试;如何实现简单的碰撞检测;以及在移动设备上实现导航功能。 灯光的调试 ...
前面我们介绍过基于css的视差滚动效果,这次行歌教大家如何用js在H5页面中实现更加酷炫的视差特效,先来看一下我们这次要实现的案例。 在这个效果中我们用到了2个技术,分别是平滑滚动和three.js的shader编程。 平滑滚动 ...
近些年,我们经常会在一些网站上看到些炫酷的图片特效,这些效果大部分都是用WEBGL技术实现的, 借助shader我们可以实现css无法做到的炫酷视觉效果 。随着这门技术的兼容性越来越好,普及率越来越高,掌握它必将为你工作中的加分项。还在等什么?一起来学习下吧。 ...
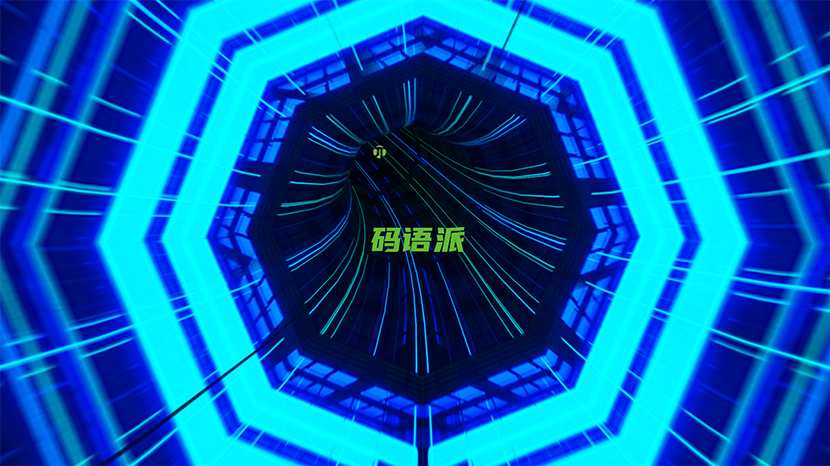
可能每个人的童年都有个时空穿梭梦,印象深刻的是第一次看《机器猫》,主角康夫卧室的抽屉就是时空隧道的入口,跳进隧道的那一刻,时间浮光掠影般从身边流过,仿佛进入了异世界。 这次我们用three.js实现一个3d隧道穿梭效果,打开异世界的大门。 ...
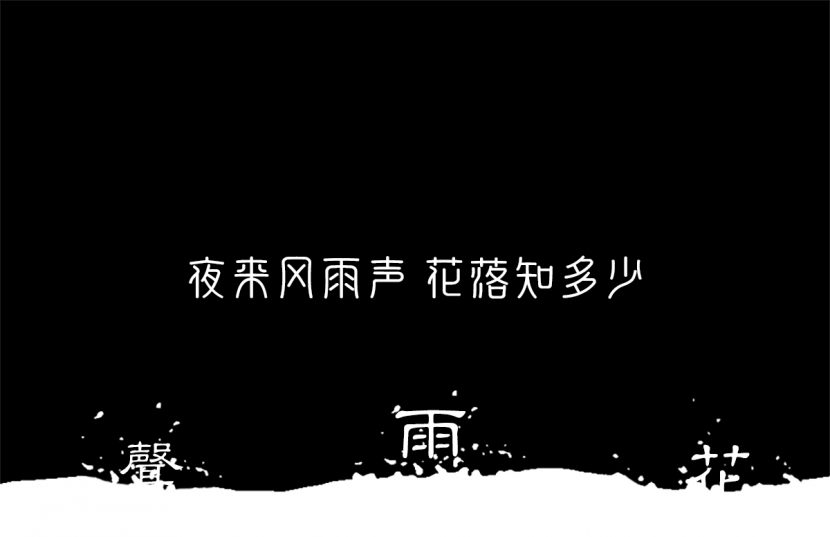
今年的梅雨很敬业,已经折腾了一个月,仍然没有要下班的意思,经常是前一秒大太阳,下一秒被浇成落汤鸡,大家管这叫暴力梅。 为了蹭下暴力梅的热度,今天给大家带来一阵文字雨,先来看下效果。 ...
在此系列教程的前两部分,我们了解了实现一个粒子系统需要具备的基础知识。这次我们会利用这些知识来实现一个简单的粒子系统,并把这个系统应用到自己的项目中去。 ...
本教程的第一部分介绍了公告牌粒子技术的基本概念,并基于THREE.Sprite实现了一个简单的粒子场景。这次我会再用一个简单的例子,让你对对粒子的速度,加速度等物理特性有进一步的认识,这将是实现第三部分粒子系统的基础。 ...
这是一篇系列教程,在这篇教程里我将带领你一步步地实现一个基于three.js的webgl粒子系统Particle System。 ...
介绍一下基于Three.js的3D模型换肤,希望可以对初学者有一些帮助。