公众号动画排版进阶之二级展开
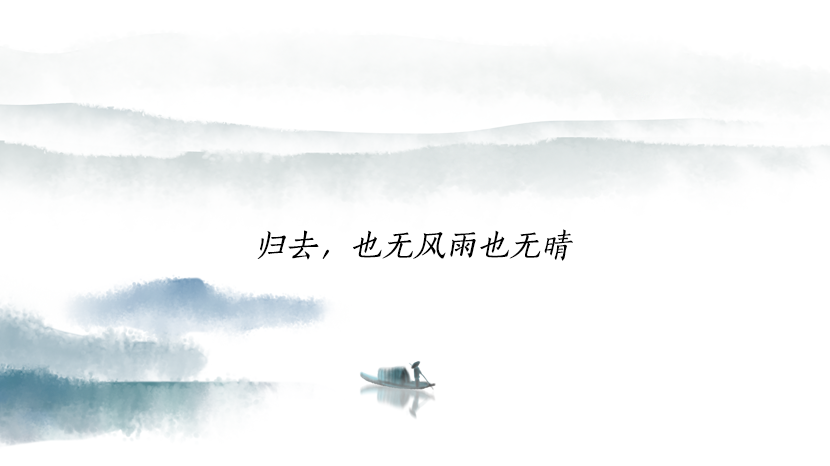
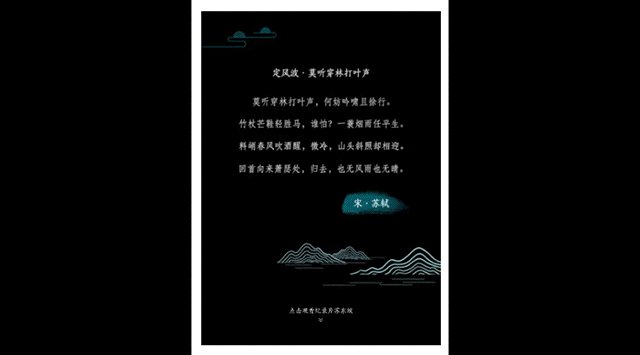
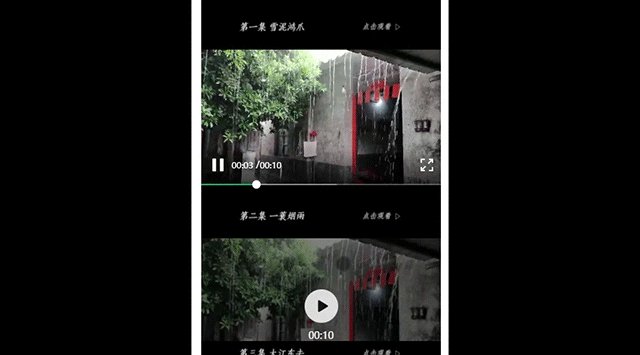
我们对公众号排版中的长图文动画结构已经很熟悉了,它是一种一级展开的层次结构,这次介绍下比一级展开复杂一丢丢的二级展开,先来看一下效果。

二级展开除了第一级的结构有所不同外,第二级结构和普通的伸长动画并没有什么不同,我们先来对比下两种结构。
一级展开结构
伸长图文通常基于下面简化后代码结构,首先将伸长区域的高度设置为0将图文区域塌陷;塌陷后的交互区域叠加在图文区域之上,在该区域通过点击触发容器伸长动画,当然伸长图文部分也可以实现交互。
<div style="overflow:hidden;">
<div style="height:0;">
伸长图文
</div>
<svg style="height:400px;">
<animate attributeName="height" begin="click" from="400" to="2000" />
</svg>
</div>二级展开结构
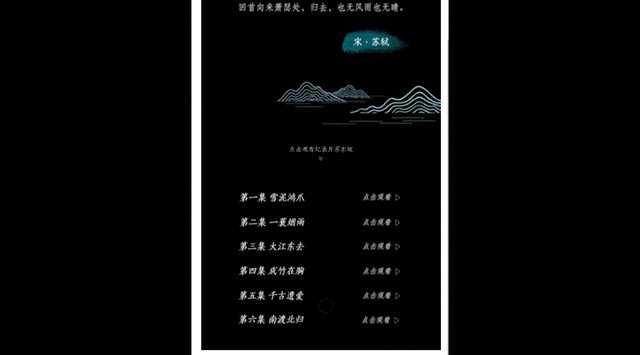
在二级展开结构中,我们需要在图文区域加入视频列表来实现二级展开。如果我们还继续使用一级展开这种结构,会产生一个滚动条的问题:即展开的二级内容不会计算在滚动区域,直接导致我们无法看到伸长的内容。
那么问题来了,怎样使二级内容被计算在滚动区域呢?
答案是用margin-top负值来实现,先来看下简化后的代码结构:
<div style="overflow:hidden;">
<div>
<div> //图文伸长区
<svg style="height:480px;"></svg>
</div>
<section style="margin-top:-700px;"> //交互区
<svg style="width:360px;height:480px;" viewBox="0 0 750 1000">
<animate attributeName="height" begin="click" from="480" to="720" />
</svg>
</section>
</div>
</div>这里我们去掉了图文伸长区域height:0的设置,然后将交互区的margin-top属性设置为-700px,将其向上移动覆盖在首屏区域之上,margin-top负值是另一种实现内容塌陷的方式。
下图左右分别是设置margin-top负值前后的对比,交互区域向上移动覆盖在图文区域之上。

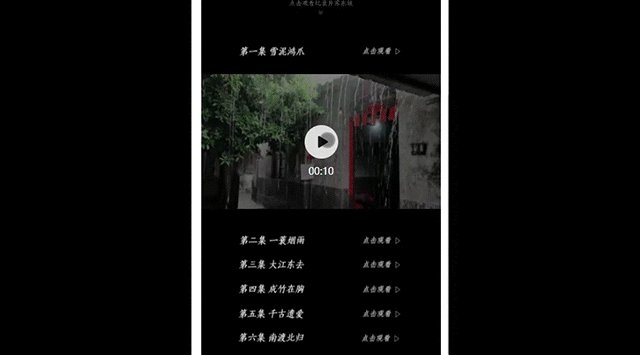
视频项结构
最后的二级展开结构和普通的伸长图文类似,这里需要注意的是:要将容器的transform设置层scale(1)或者是rotateZ(0deg)等值来提高容器的相对层级,不然是不会被点击到的。原理是transform属性值不为none的时,会建立新的层叠上下文,该上下文会比默认的层级高,具体原理就不做展开了,有兴趣的同学可以在网上搜索下相关技术文章。
<section style="transform:scale(1);overflow:hidden;">
<section style="height:0 !important;">
<svg viewBox="0 0 750 72"></svg> //视频列表图片
<section style="height:0;transform:scale(1);">
//腾讯视频代码
</section>
</section>
<svg viewBox="0 0 750 72" style="height:35px;">
<animate attributeName="height" from="35" to="27" begin="click" />
</svg>
</section>写在最后
前段时间接一些了公众号动画排版方面的工作,利用空闲将学到的一点皮毛分享出来,希望能对你有所帮助,后面的文章会回归其他的前端技术。
最后说两件事:
1. 我建了个技术交流群,用来讨论技术和结交朋友,在公众号回复“入群”可获得最新入群二维码,欢迎加入。
2. 对于代码基础薄弱的同学,安利下我的零基础公众号动画排版教程。

点击阅读原文,可以获得本篇教程的源代码。