公众号排版利器Flex布局
Flex布局是W3C提出的一种简洁,高效,响应式的解决方案,相对于传统的布局大大的提高了前端的工作效率。
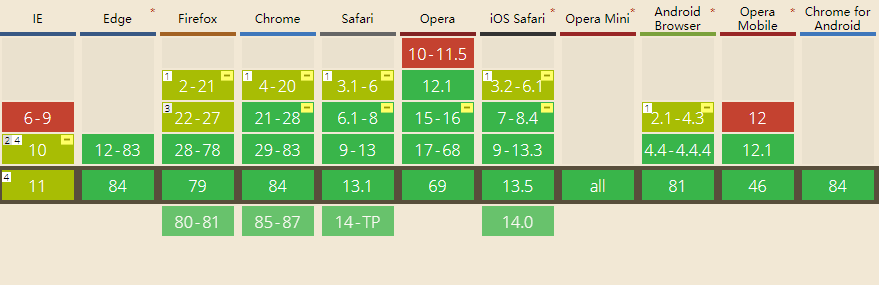
这种布局方案起初面世时,由于兼容性问题并没有得到广泛的应用,直到近些年,各大主流浏览器已经对Flex布局有了全面的支持,尤其是在移动端,已经可以放心的使用。

在公众号排版中,我们可以利用Flex局部轻松搞定一些网格布局,而实现这些只需要几行代码。
举个栗子
炙手可热的iPhoneSE面世时,苹果就在官方公众号上推送了一条基于Flex布局的交互图文,简洁的网格布局加上合理的动画交互让人眼前一亮。
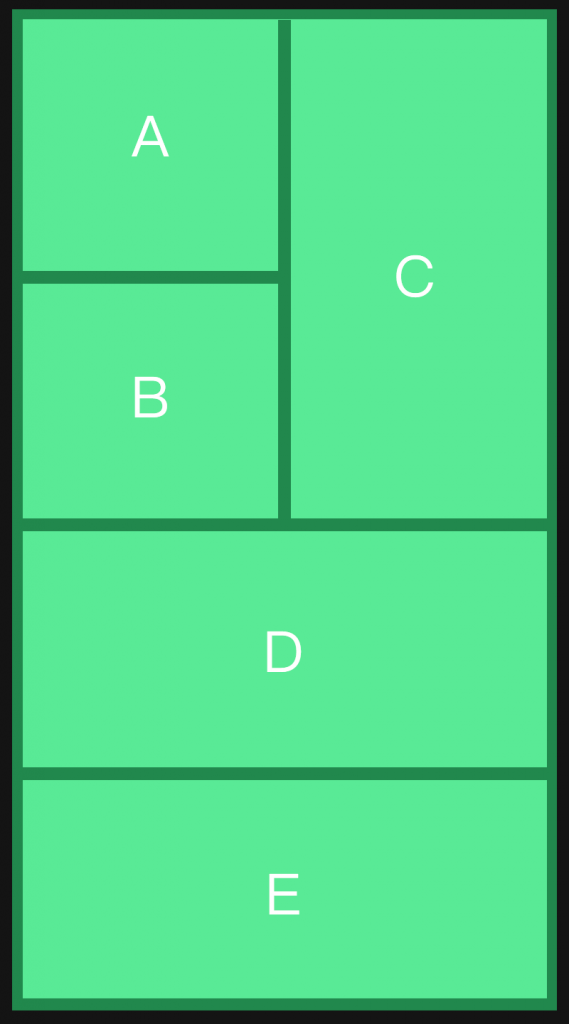
结构解析
可以看到该效果就是运用了Flex布局,并在每个网格里加入了SVG交互动画。

只需要几行代码就可以实现这种网格结构,还可以对网格中的子元素继续使用Flex布局,来实现更复杂的嵌套布局效果。
<div style="display:flex;flex-direction:column;">
<div style="display:flex;width:50%;flex-direction:column;">
<div style="display:flex;">
<!-- 内容A -->
</div>
<div style="display:flex;">
<!-- 内容B -->
</div>
</div>
<div style="display:flex;width:50%;flex-direction:column;">
<!-- 内容C -->
</div>
<div style="display:flex;">
<!-- 内容D -->
</div>
<div style="display:flex;">
<!-- 内容E -->
</div>
</div>动画分析
每个网格中都加入了简单的SVG点击动画,点击网格后会显示一张GIF动图,当动画播放结束又回到了开始画面,我们可以用SVG的animate标签来实现点击动画的展示和隐藏。
代码只是在两张图片间做透明度切换,点击网格后用透明度动画显示和隐藏GIF动图。由两张图片我们可以根据需要延伸出不同动画排列组合,可以是SVG + JPG+ JPG,SVG + GIF + GIF, SVG + JPG + GIF,SVG + GIF + JPG。

<div style="height:0px!important;">
<svg style="width:100%;background-image:url(aniamte.gif)">
<animate attributeName="opacity" restart="whenNotActive" begin="click" dur="2s" keyTimes="0;0.01;0.70;1" values="0;1;1;0;" fill="remove">
</animate>
</svg>
</div>
<div style="width:100%;padding-top:75%;background-image:url(cover.png);">
</div>现在开始使用Flex
使用Flex技术可以用更少的代码实现常用的布局效果,比如说经典的九宫格,侧边栏导航等等,在公众号排版中遇到的复杂布局场景我们都可以考虑用Flex布局来实现。

<div style="display:flex;flex-wrap:wrap;justify-content:space-evenly;">
<div><img src="01.jpg"></div>
<div><img src="02.jpg"></div>
<div><img src="03.jpg"></div>
<div><img src="04.jpg"></div>
<div><img src="05.jpg"></div>
<div><img src="06.jpg"></div>
<div><img src="07.jpg"></div>
<div><img src="08.jpg"></div>
<div><img src="09.jpg"></div>
</div>总结
随着现代浏览器对新技术的迭代支持越来越快,越来越完善,我们可以比以往更快的享受到这些新技术给我们带来的便捷高效。Flex布局技术虽然强大,但还有更强大的CSS Grid网格布局在不远处等着我们,用不了多久我们就会在公众号排版中见到它,让我们拭目以待吧!
github源码
https://github.com/imokya/tutorial-wechat-flex-layout

