基于three.js实现一个粒子系统(三)
在此系列教程的前两部分,我们了解了实现一个粒子系统需要具备的基础知识。这次我们会利用这些知识来实现一个简单的粒子系统,并把这个系统应用到自己的项目中去。

为实现粒子系统,我们已经不需要什么新知识,我们需要做的是在粒子中添加更多的物理参数,并合理地组织代码来实现系统的复用性,需要添加的物理参数可以参考文尾的源代码,我们这里着重介绍下代码的组织。
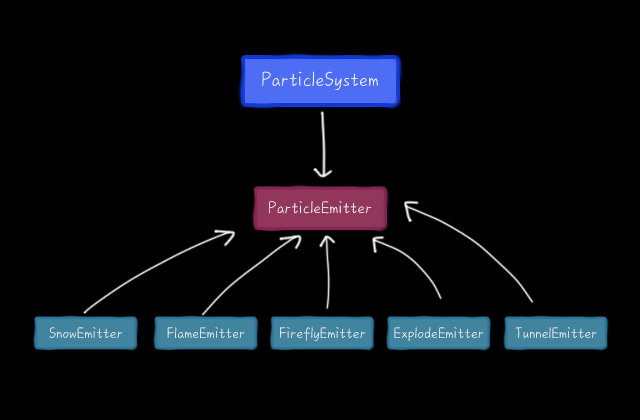
为了实现粒子系统ParticleSystem的复用,我引入了发射器Emitter的概念,每一种粒子特效诸如:雪花,火焰,爆炸等被实现为发射器的一个子类。粒子系统扮演管家的角色控制发射器的开始,停止和销毁等操作。

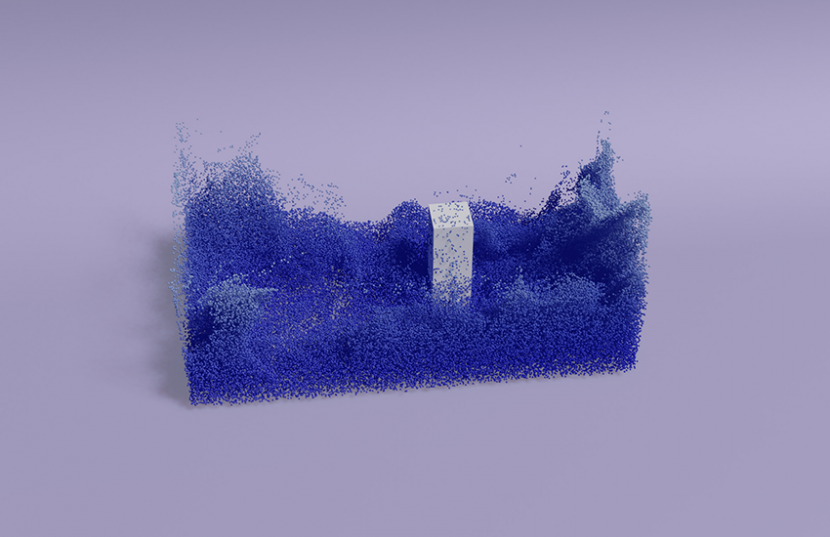
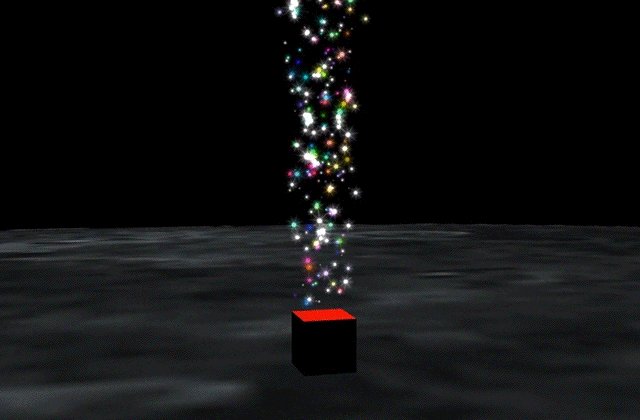
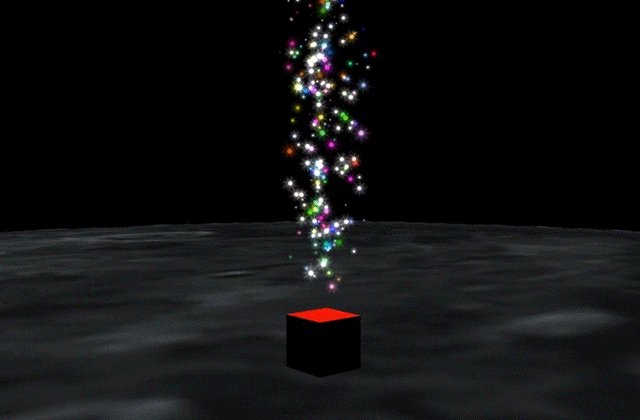
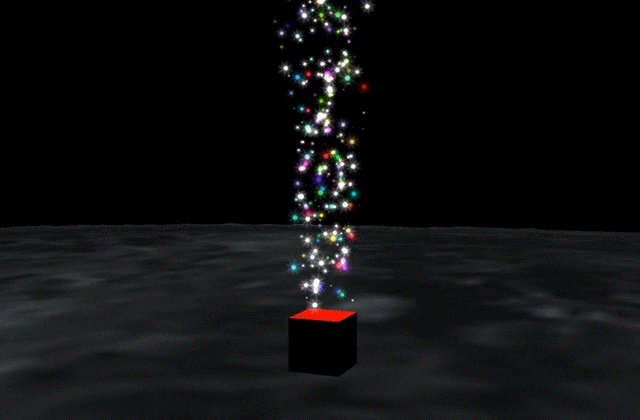
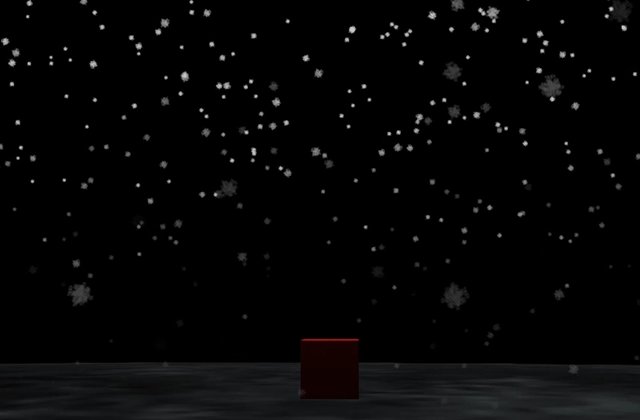
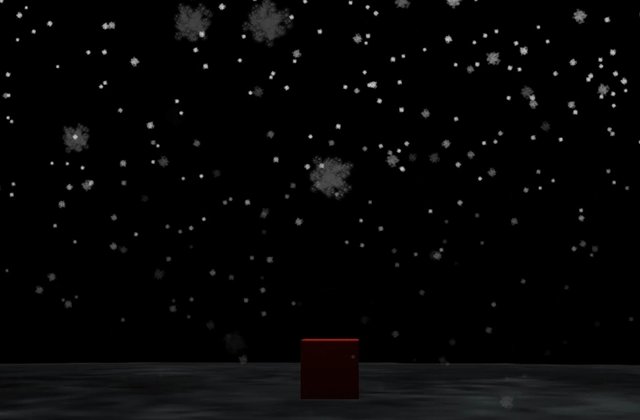
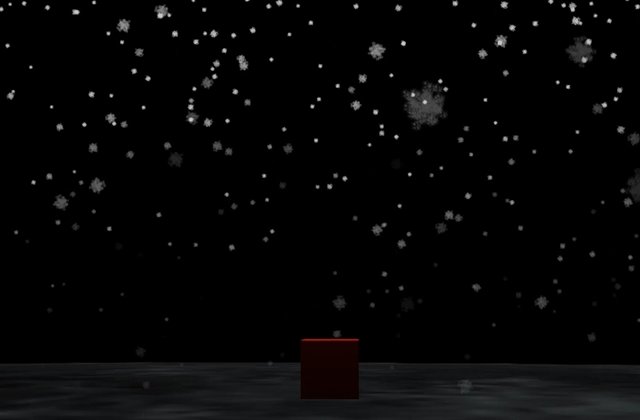
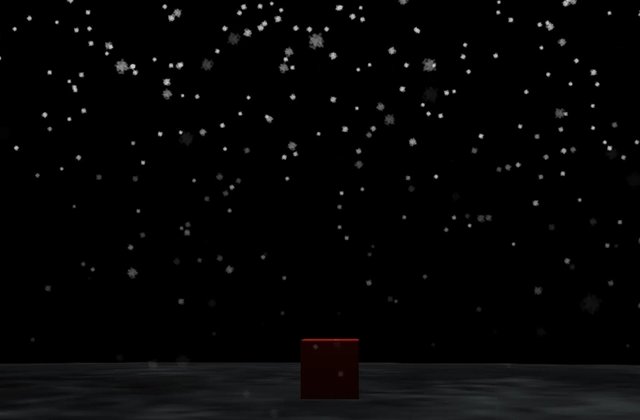
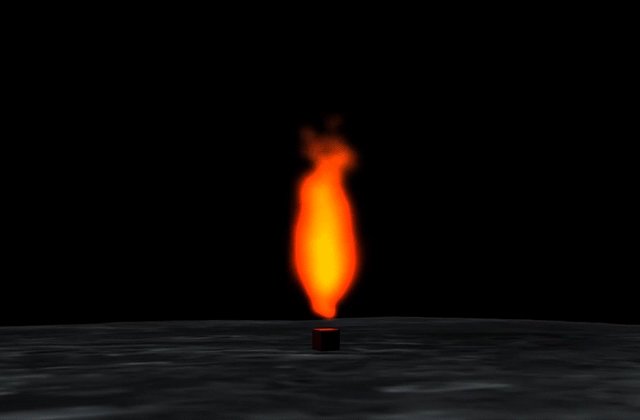
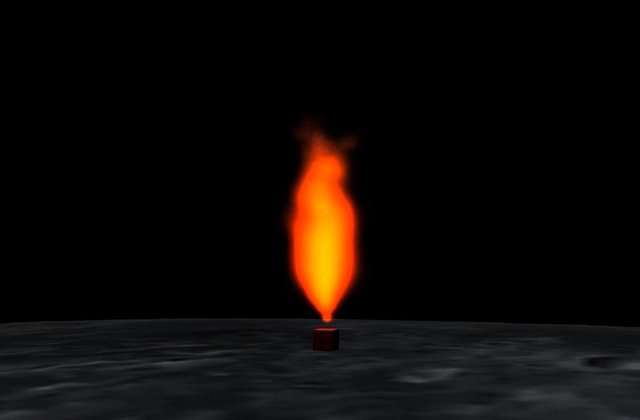
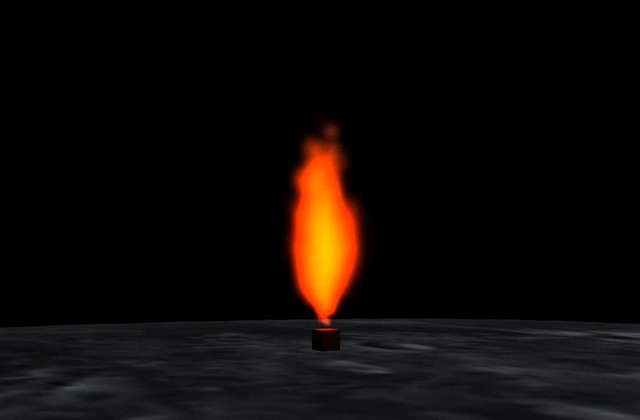
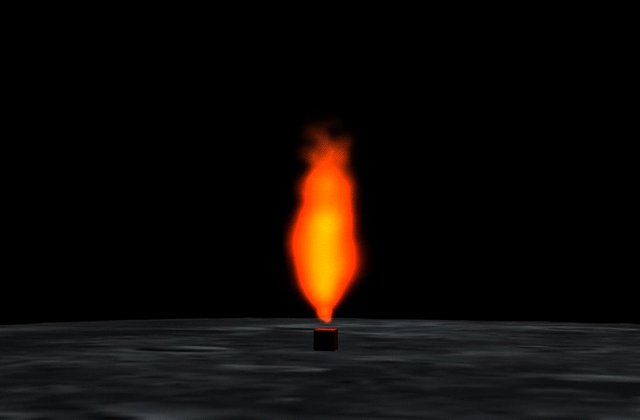
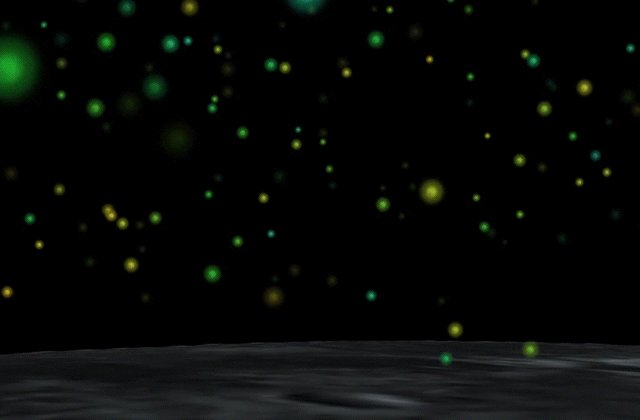
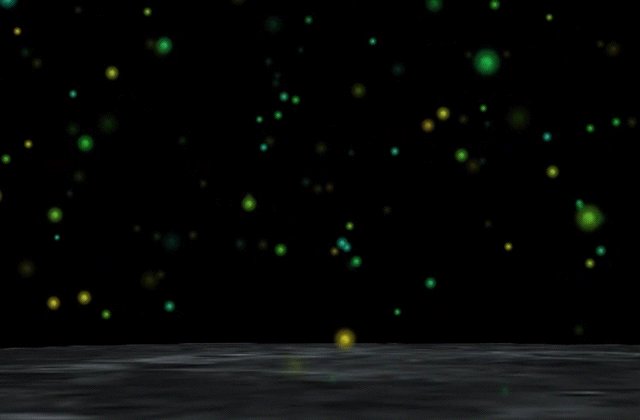
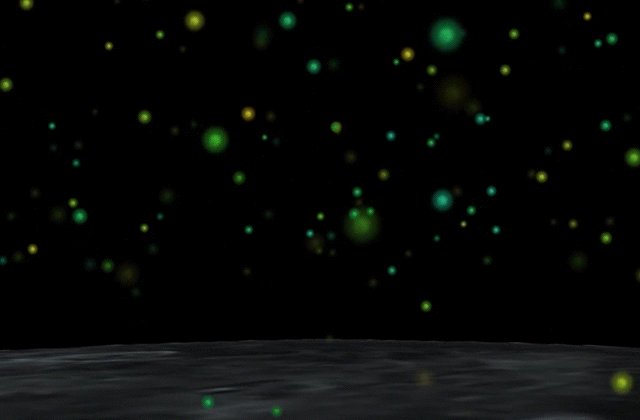
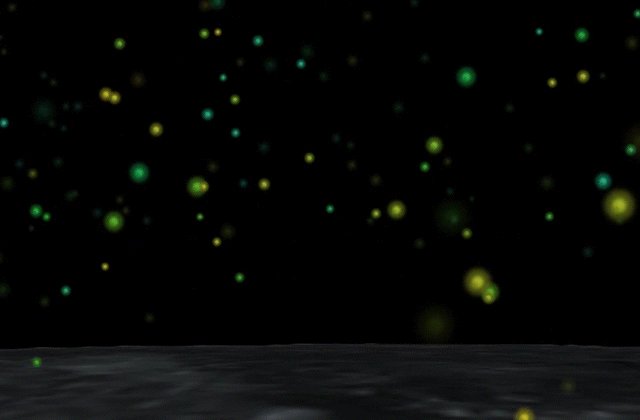
每一种发射器按照形状可分为立方体和球体两大类。不难想象诸如雪花,星空,萤光等场景更适合用立方体空间粒子实现,而火焰,烟雾等特效的形状更接近于球体,可以参考下图的对比。



要注意的是粒子材质的混合模式要根据粒子类型来设置,诸如火焰,荧光的粒子,需要将混合类型设置为 THREE.AdditiveBlending模式,Additive混合模式的原理是将着色器中的两个像素叠加,这样会产生更强的光晕效果。
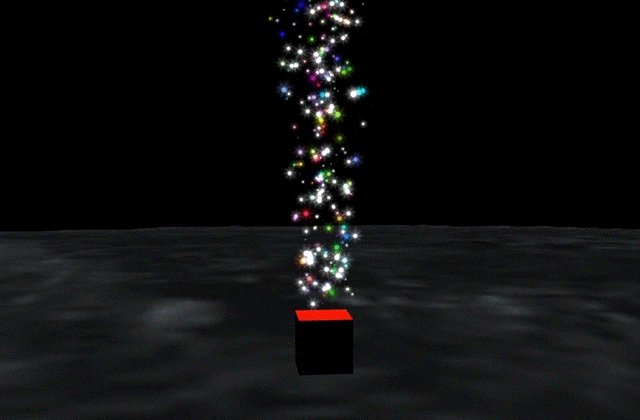
粒子系统的主要内容就是这些了,除了上面的演示效果外,理论上可以调整参数实现更多炫酷效果,有待你去发现,如果有疑问可以参考源码或给我留言。
最初有实现一个粒子系统的念头是因为自己正在做的three.js小游戏,游戏中需要加入诸如爆炸,火焰喷射等粒子特效,而three.js中并没有内置这样的工具。于是决定学习自己实现一个,在学习了官方的实例和github的源码后,我尝试把学到知识分享出来,于是就有了这个系列教程,如果你也能从中学到点什么,我觉得一切都是值得的,祝学习愉快!
Github源码: https://github.com/imokya/ParticleSystem