SVG滑动排版基础
这是一篇很滑的SVG排版教程,行歌会用6个小案例带你全面了解公众号SVG滑动排版技术,分别是:基础滑动,基于flex布局的滑动,双层滑动,穿透滑动,开门式滑动,动画滑动,这6个案例覆盖了大部分滑动排版的应用场景,相信在学习后你可以游刃有余地将它们应用到自己的项目中去。
在开始我们的滑动之旅前,也许有人会问,有些滑动排版效果第三方编辑器已经可以实现了,我们为什么还要学习代码原理呢?还是那句话,编辑器解决不了所有问题,要提高自己的SVG排版技术,对这些原理的掌握都是必不可少的。
基础滑动
可能是公众号排版中最常见的滑动结构,先将外层容器的overflow属性设置为hidde,将溢出区域隐藏;然后设置white-space属性为nowrap,将容器内的内联元素水平排列。
注:篇幅所限,案例中的代码都是简化版本,完整代码请用devtool自行查看。
<!-- 设置溢出隐藏 -->
<section style="overflow:hidden;">
<!-- 让图片滚动,水平排列 -->
<section style="overflow-x:scroll;white-space:nowrap;">
<section style="display:inline-block;">
<!-- 图片1 -->
</section>
<section style="display:inline-block;">
<!-- 图片2 -->
</section>
<section style="display:inline-block;">
<!-- 图片3 -->
</section>
</section>
</section>
基于flex布局的滑动
基础布局虽然简单,但是它要求容器中的滑动元素是内联元素,我们将每个滑动元素的display属性设置成了inline-block。
使用强大的flex布局方式可以摆脱这个限制,这也是我最喜欢使用的布局方式,这种布局也有缺点:需要手动设置滚动容器的宽度,但瑕不掩瑜。
<section style="overflow:hidden;">
<section style="overflow-x:scroll;;">
<!-- 滚动容器的宽度为300%,因为有3个元素 -->
<section style="display:flex;width:300%;">
<section style="flex:1;">
<!-- 图片1 -->
</section>
<section style="flex:1;">
<!-- 图片2 -->
</section>
<section style="flex:1;">
<!-- 图片3 -->
</section>
</section>
</section>
</section>
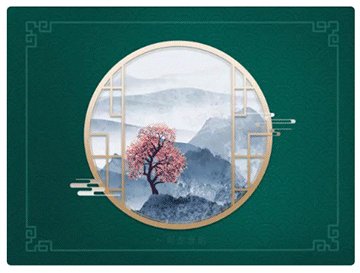
双层滑动
双层滚动是从基础滚动演变而来,只需要为外层容器设置一个背景图片,就能实现下面的双层滑动的换装效果。
<!-- 设置容器背景图片 -->
<section style="overflow:hidden;background-image:url(bg.jpg);">
<section style="overflow-x:scroll;">
<section style="display:flex;width:200%;">
<section style="flex:1;">
<!-- 图片1 -->
</section>
<section style="flex:1;">
<!-- 图片2 -->
</section>
</section>
</section>
</section>
穿透滑动
穿透滑动是双层滑动的一种,该结构是顶部和底部构成的双层结构。通过将顶层结构的pointer-events属性设置为none,不响应任何事件实现事件穿透,最终滚动的就是底层的图片。
<!-- 底层滚动图片 -->
<section style="height:0;">
<section style="overflow:hidden;">
<section style="overflow-x:scroll;">
<section style="display:flex;width:200%;">
<section style="flex:1;">
<!-- 图片1 -->
</section>
<section style="flex:1;">
<!-- 图片2 -->
</section>
</section>
</section>
</section>
</section>
<!-- 顶层图片设置事件穿透-->
<svg style="
pointer-events:none;
background-image:url(bg.jpg)
">
</svg>
开门式滑动
开门式滑动是基础滑动的简单演变,我们可以把左右两扇门分别看成是一个基础滑动。
<section style="display:flex;">
<section style="flex:1;">
<section style="overflow:hidden;">
<section style="white-space:nowrap;overflow-x:scroll;">
<!-- 右边门图片 -->
<svg viewBox="0 0 500 667"></svg>
<!-- 占位结构 -->
<svg viewBox="0 0 500 667"></svg>
</section>
</section>
</section>
<section style="flex:1;">
<section style="overflow:hidden;">
<section style="white-space:nowrap;overflow-x:scroll;" dir="rtl">
<!-- 右边门图片 -->
<svg viewBox="0 0 500 667"></svg>
<!-- 占位结构 -->
<svg viewBox="0 0 500 667"></svg>
</section>
</section>
</section>
</section>
动画滑动
前面的几种滑动排版SVG只是配角,而在动画滑动中SVG是名副其实的主角。
<!-- 滑动图片循环播放 -->
<svg>
<g>
<!-- 图片1 -->
<g>
<foreignObject x="0" y="0"></foreignObject>
</g>
<!-- 图片2 -->
<g>
<foreignObject x="1000" y="0"></foreignObject>
</g>
<!-- 图片3 -->
<g>
<foreignObject x="2000" y="0"></foreignObject>
</g>
<!-- 图片1 -->
<g>
<foreignObject x="3000" y="0"></foreignObject>
</g>
<!-- 自动循环播放 -->
<animateTransform
attributeName="transform"
type="translate"
dur="8s"
...
calcMode="spline"
repeatCount="indefinite">
</animateTransform>
</g>
</svg>总结
俗话说得好,工欲善其事必先利其器,有扎实的基础才能对各种排版效果做到游刃有余,这次的分享就到这里,有问题欢迎给我留言,祝学习愉快!
对于基础弱的同学可以了解下面的《公众号动画排版从入门到精通》的视频教程。