SVG多页切换结构的应用
大家可能还记得,之前我写过一篇密码输入的教程,那篇案例采用的是嵌套式的结构,就是我们常说的套娃。
套娃结构虽然可以实现很多效果,但缺点也显而易见,它会增加代码的复杂度,随着嵌套的增加,我们很容易迷失在混乱的代码中。
这次行哥给大家介绍一种平铺式的页面切换结构,这种结构可以轻松地实现之前的密码输入效果,从此告别梦魇般的套娃地狱,下面我会用两个实用的案例来介绍这种多页切换结构的原理。
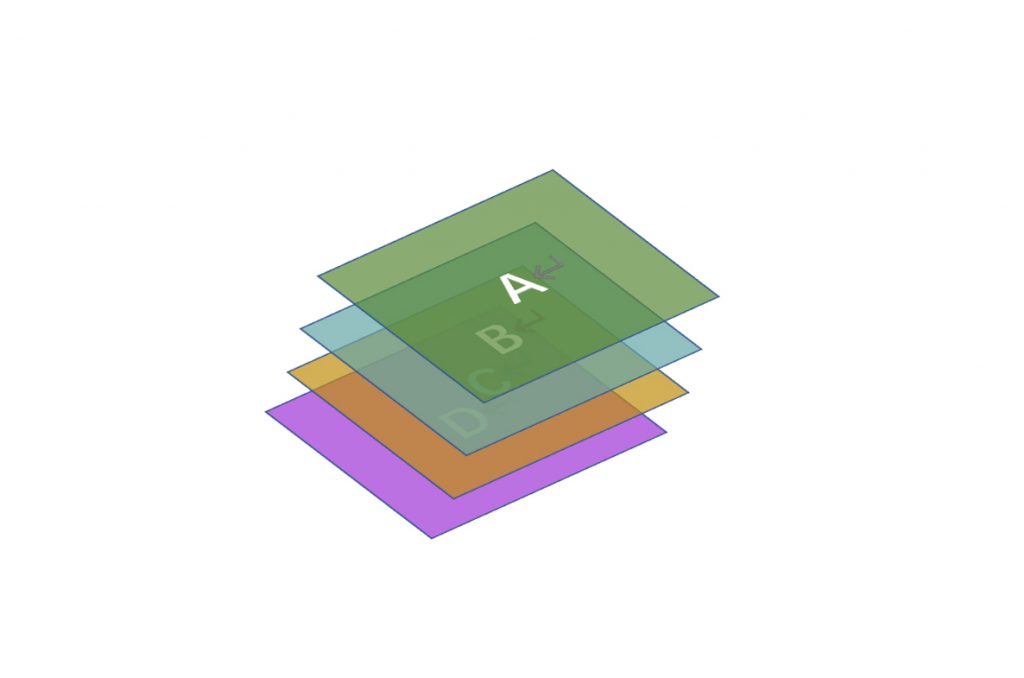
平铺式页面切换原理
在平铺式页面结构中,我们将每个页面的标签并列排在一起,由于html流式布局特性,我们需要将标签从最后一页到第一页倒序排列。
每次点击页面的时候,我们使用animate标签将当前层的宽度width设置为0,效果相当于将当前层移除,当然也可以将visibility设置hidden达到相同的效果。
<animate
attributeName="width"
to="0"
dur="0.01s"
fill="freeze"
restart="never"
begin="click">
</animate>
<section style="overflow:hidden;">
<section data-name="第4页" style="height:0;">
<svg></svg>
</section>
<section data-name="第3页" style="height:0;">
<svg>
<animate
attributeName="width"
to="0" dur="0.01s"
fill="freeze"
restart="never"
begin="click">
</animate>
</svg>
</section>
<section data-name="第2页" style="height:0;">
<svg>
<animate
attributeName="width"
to="0" dur="0.01s"
fill="freeze"
restart="never"
begin="click">
</animate>
</svg>
</section>
<section data-name="第1页" style="height:0;;">
<svg>
<animate
attributeName="width"
to="0" dur="0.01s"
fill="freeze"
restart="never"
begin="click">
</animate>
</svg>
</section>
<section data-name="支撑层"></section>
<svg viewBox="0 0 1000 1200"></svg>
</section>
</section>密码输入案例应用
在密码输入案例中,每一页都是密码正确输入后的图片,当用户输入了正确的密码才会触发页面的切换。
多页面音频播放案例应用
在该案例中,我们在每个页面中放置一段音频,在切换页面的同时会触发不同页面的音频播放。
总结
平铺式的页面切换结构的应用场景一定还不止这些,如果你有更好的创意和想法欢迎留言分享!