在three.js中渲染透明材质
今天走了一遍下透明材质在three.js中渲染流程,首先还是先在blender中建模,贴图和设置材质。关于建模部分推荐一下Derek Elliott的油管podcast,里面都是很棒的blender产品建模,渲染,和动画教程,区别于其他教程,他的教程渲染效果都是商业产品级别的,参考价值很高,我今天的模型就参考了其中一篇化妆品教程,链接在文章最后。
话不多说先在blender中建模,模型是一个护肤霜瓶子,瓶子的材质有三部分组成:瓶盖是金属材质;瓶身是有一定透明度的玻璃材质;标签是表面光滑的纸材质。
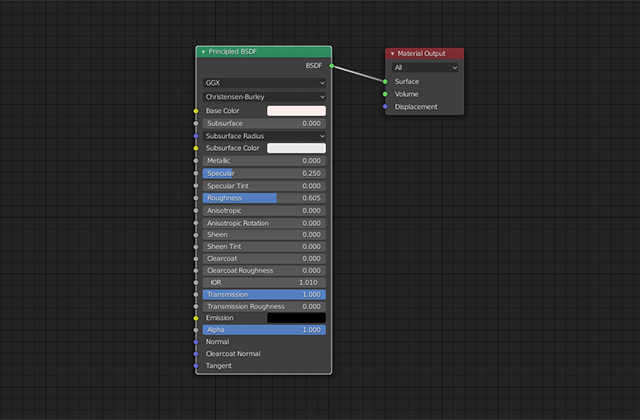
瓶身玻璃材质的设置,要设置材质透明将Transimission选项设置为1,其他参数根据渲染效果微调。
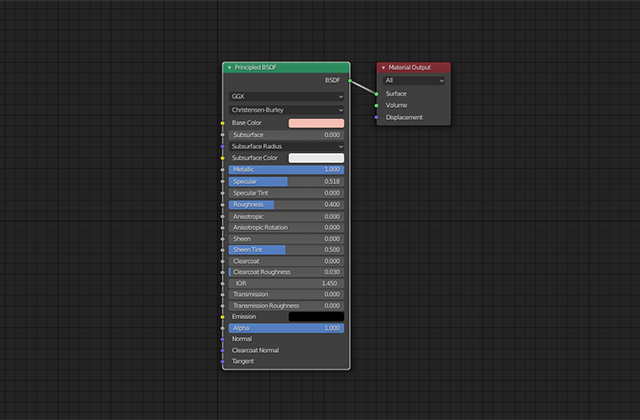
瓶盖材质的设置,主要调整Metallic,Specular,Roughness选项。
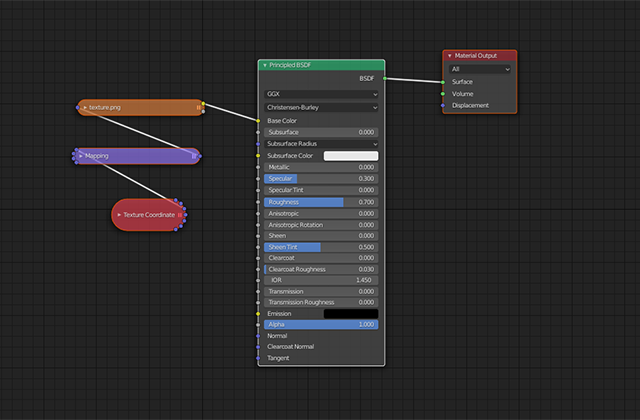
标签材质部分,我使用了贴图材质,用的是我在photoshop中简单制作的一张logo图,调整Specular和Roughness等参数。
建立光照模型,这里我使用了三个方向区域光源,并调整各个光源的强度等参数,你可以根据自己需要的效果微调。
一切就绪以后,我将渲染引擎切换为cycles,渲染一下看下最终效果。
这里要说明一下,在blender中的渲染并不能和three.js中最终渲染效果完全一致,具体的光照和材质参数还需要在three.js中微调。
现在可以将渲染好的模型导出了,我这里选择导出glTF文件格式,原因有几点:glTF支持模型优化和压缩;导入后的默认材质是THREE.MeshStandardMaterial类型,这是一个标准的物理材质,可以获得更加真实的渲染效果。当然你也可以在程序中覆盖掉默认的材质和参数。
经过在three.js反复的实验,设置材质的envMap可以获得更加真实的光照效果,我又将THREE.MeshStandardMaterial换成了THREE.MeshPhysicalMaterial,最终在网页中渲染效果如下:
Derek Elliott 3D Cosmetics Mockup