点A现B,又或是点击弹图,应该公众号SVG排版中最常见的应用场景之一。 前段时间行歌还录制了免费的视频教程专门来介绍点A现B的基本原理,我把教程链接在文末,对原理不了解的同学可以先去看看视频教程。 老规矩,先来看一下这次要实现的其中一个案例。 ...
转眼就快到年底了,各大广告主都在策划圣诞和新年的营销活动,这时在公众号图文中最常见就是抽签,盲盒等随机图文效果。 这次我们用一个新年签的案例,带领大家彻底弄懂随机图文的实现原理。 相信通过这篇教程再结合自己的创意,你一定能做出更有趣的随机图文效果! SVG随机图文原理 ...
这次我们来介绍如何用SVG在公众号图文中实现各种卡牌翻转和翻页等特效,包括卡牌单面旋转,双面旋转,翻页效果的实现。 熟悉前端开发的同学都知道,我们可以借助CSS的伪3D API轻松的实现3D卡片的旋转和翻页效果,而对于SVG这种2D图形接口,又如何模拟类似的效果呢? ...
中秋国庆双节长假余额不足,不知大家这个假期过得怎么样?赶着假期的尾巴,抽空献上之前陈诺的教程,先来回顾下案例。 对于之前看过我SVG基础教程的同学,相信已经对固定宽度的SVG伸长动画结构和用法了然于胸,在这种结构中我们先将图文的宽度固定,然后通过等比例计算出图文的最终高度。 ...
之前在公众号上看到一些密码解锁类SVG动画案例,觉得是一种不错的交互方式,最近抽空研究了一下此类效果的实现原理,并做了一个小案例,这次就带大家剖析解锁类SVG的实现细节。 实现原理 ...
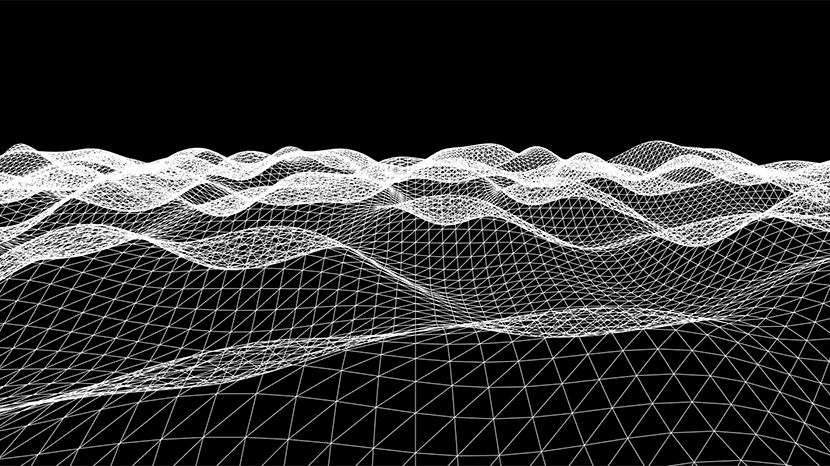
好久不发THREE.js的教程了,今天给大家带了一个小案例,介绍如何用柏林噪声在THREE.js中生成随机地形,先来看下效果。 随机数和噪声 噪声实际上就是随机数生成器,普通噪声生成的随机数毫无规律可言。 在上世纪80年代,柏林噪声的发明者Ken ...
常常听到一些同学问起为什么别人的动画看起来平滑流畅 ,而自己做出来却效果平平,完全没有那种丝般润滑的感觉。 ...
我们对公众号排版中的长图文动画结构已经很熟悉了,它是一种一级展开的层次结构,这次介绍下比一级展开复杂一丢丢的二级展开,先来看一下效果。 二级展开除了第一级的结构有所不同外,第二级结构和普通的伸长动画并没有什么不同,我们先来对比下两种结构。 一级展开结构 ...
事件穿透是在公众动画排版中常用的一种技术,用它可以制作出丰富有趣的多重触发交互效果,是有追求的公众号编辑人员需要掌握的技巧,它就好比是动画排版中的六脉神剑,让人屡试不爽。 ...
Flex布局是W3C提出的一种简洁,高效,响应式的解决方案,相对于传统的布局大大的提高了前端的工作效率。 这种布局方案起初面世时,由于兼容性问题并没有得到广泛的应用,直到近些年,各大主流浏览器已经对Flex布局有了全面的支持,尤其是在移动端,已经可以放心的使用。 ...