最近有学员问我苹果公众号中的伸长返回功能的实现方法,苹果的案例里用到了我称之为事件双重触发的技巧,这个技巧最早是在@科蝌的公众号中提出的,他巧妙地利用事件穿透原理实现了动画的双重触发,从而实现了以往要用ID或者JS才能实现的开关动画效果,今天行哥就来刨析一下这个技巧的实现原理。 ...
动态光照是three.js应用的主要性能瓶颈之一,尤其是模型材质比较复杂时,动态光照需要消耗更多的计算资源。 ...
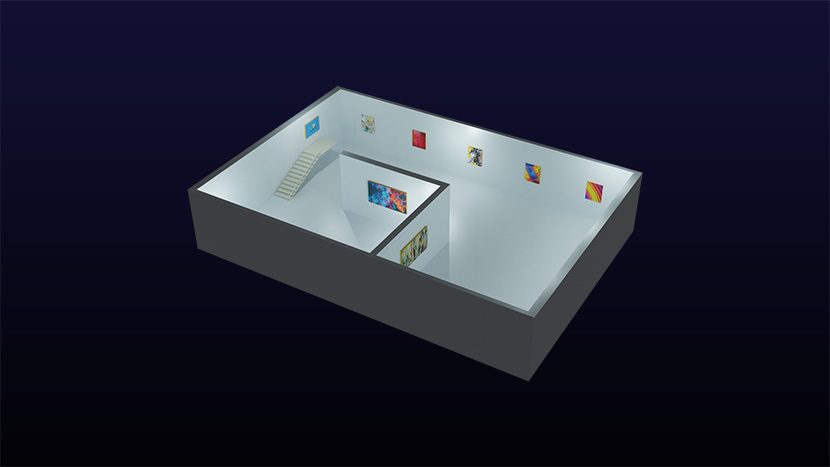
在本教程的第一部分我们完成了模型的导入和材质的加载,接下来分别介绍一下灯光的调试;如何实现简单的碰撞检测;以及在移动设备上实现导航功能。 灯光的调试 ...
最近有一个项目需要搭建一个在线的3D全景VR画展,经过几天的摸索走通了整个流程,完成了一个简单的DEMO原型,我会将这几天的踩过的坑总结成一个教程系列分享给大家,希望你也会从中学到东西,少走一些弯路。 技术和工具选择 ...
前面我们介绍过基于css的视差滚动效果,这次行歌教大家如何用js在H5页面中实现更加酷炫的视差特效,先来看一下我们这次要实现的案例。 在这个效果中我们用到了2个技术,分别是平滑滚动和three.js的shader编程。 平滑滚动 ...
大家可能还记得,之前我写过一篇密码输入的教程,那篇案例采用的是嵌套式的结构,就是我们常说的套娃。 套娃结构虽然可以实现很多效果,但缺点也显而易见,它会增加代码的复杂度,随着嵌套的增加,我们很容易迷失在混乱的代码中。 ...
近来有学员在群里咨询公众号排版中的视差滚动效果是如何实现的,其实这种基于纯css的视差滚动并不是什么新鲜的玩意儿,在2014年或更早国外已经有相关文章介绍过css视差滚动的实现方法,前段时间小杨@野生符号在小米手机的图文中用到了这个技术,掀起了一波视差滚动效果潮。 ...
年后有些忙,好久没给大家带干货啦,这次给大家带来SVG集福卡的动画排版案例。 通过引导用户寻找隐藏在画面中的福字,来收集5张福卡,收集完成后会触发一段烟花GIF动画,你会发现这种形式可以有效地延长用户停留时间,增加图文的趣味性和交互性。 老规矩,我们先来看一下案例效果。 点击触发动画 ...
这是一篇很滑的SVG排版教程,行歌会用6个小案例带你全面了解公众号SVG滑动排版技术,分别是:基础滑动,基于flex布局的滑动,双层滑动,穿透滑动,开门式滑动,动画滑动,这6个案例覆盖了大部分滑动排版的应用场景,相信在学习后你可以游刃有余地将它们应用到自己的项目中去。 ...
SVG的线条动画也称为描边动画,一般在公众号排版的长图文交互中比较常见,线条动画可以更好地引导用户的注意力,是一种不错的图文交互方式。 这次行歌带大家了解线条动画的基本原理,然后介绍如何在AI中绘制描边线条,最终用代码实现线条交互动画。 先来看看我们这次要实现的SVG描边动画小案例。 ...