基于Three.js的3D模型换肤
介绍一下基于Three.js的3D模型换肤,希望可以对初学者有一些帮助。

点击图片查看演示
先介绍一下Blender,国内的使用这款软件的人还较少,但是在国外却炙手可热。
因为Blender免费,功能强大,易于上手的特性,受到越来越多从业者的青睐,尤其是独立制作人。
在油管上你可以找到很多关于Blender的免费教程,特别是关于和游戏引擎结合的工作流介绍,对我们web 3D和游戏开发有借鉴意义。
由于设备和浏览器能力的限制,在web和mobile端渲染3D模型,首先要减少3D模型多边形数量。
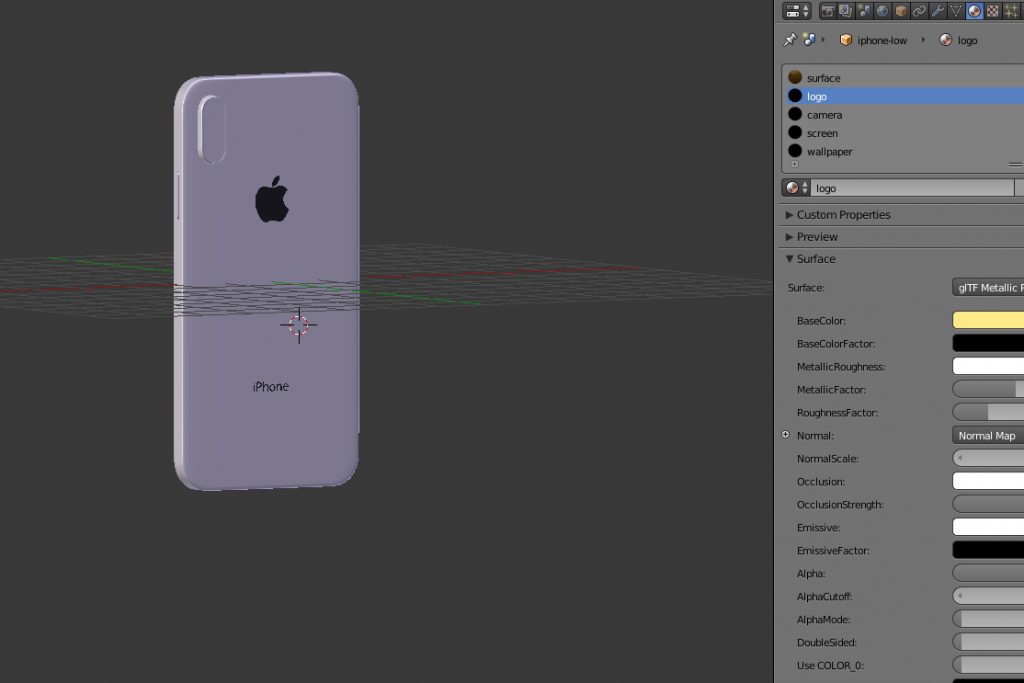
以我的简化版iPhone模型为例,高模用到了200多万多边形,而低模只有1000个左右。为了让低模看起来更真实,我们可以借助Normal Map把高模的细节保留下来,具体可以看下我前面的模型导出教程。
要在Three.js中对模型的不同区域改变贴图或者颜色,首先要在3D软件中为这些区域单独建立材质对象,这样加载模型的时候就有的放矢。

以Blender导出的GLTF格式模型为例,每个素材都会在Three.js中生成Mesh对象,只要针对这些Mesh对象动态的改变颜色即可。
